CONTENT
* Introduction
* Values
* Datatypes
THE HISTORY OF JAVASCRIPT
Before the advent and introduction of Javascript in 1995 the web was just made up of a static structure having just the HTML and CSS without any mode of interactivity. Javascript is in no way related to the programming language “java”, just that at the time of creation java was making waves and with the name being a pillar in the market then the makers of Javascript decided to name it similarly just so to reach more audience.
Later on, a standard document was created so as to prove singularity in language for various software that claimed to support the language and this standard was named ECMASCRIPT. In practical terms, the name Ecmascript can be used interchangeably with Javascript.
VALUES
In computer science the only thing we get to interact with is called in it’s simplest term “Data” but it’s originally made up of long sequence of bits usually described as zeros and ones which is readable to the computer.
In Javascript although we work primarily with data but we call them “values” and “datatypes” just so as to distinguish and create distinction in various roles they have to play, just like in values you have numeric values in it. Datatypes are the various types or forms of data that can be represented or worked with in the computer and they all have their differing roles to play.
So there are fundamentally Two datatypes in Javascript namely,
Primitive datatype
Non-primitive datatype
Primitive Datatype
In this datatype is contained seven types rather sub-types of data namely,
String
Number
BigInt
Boolean
Null
Undefined
Symbol
STRING
This is the type of data that is used in rendering plain statement or sentence in Javascript, it is always wrapped inside quotation marks such as the single quote(‘’), the double quote(“”) and the back tick(``). There’s almost no difference in the use of single quote and double quote except in some cases when wanting to embed a reported speech in a sentence. For the back tick, it is used to render practically sentences with dynamic variables in it (i.e variables which their values are mutable).

NUMBER
This is the type of data that is used usually in arithmetic operations, they are plain numbers that are not wrapped inside any quotes at all, when wrapped inside a quote it ceases to be a number but a string. They are used not only in arithmetic operation but also in the logical operations and comparison operations.

BIGINT
This is the type of data in Javascript that was introduced in 2020 with the intent storing integer values that are too big to be represented by a normal JavaScript Number.

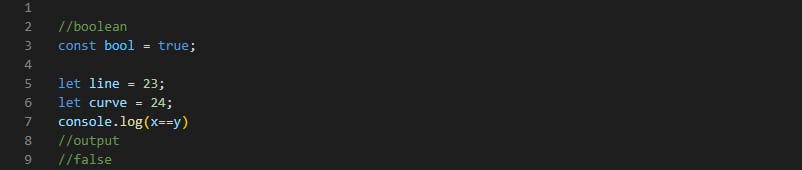
BOOLEAN
This type holds just two values; true or false. They are often used in conditional operations to prove that a condition is right or wrong.

NULL
This type has no tangible value, it equals the absence of a value. According to the MDN it’s defined as the intentional absence of any object value and is treated as False for Boolean operations.
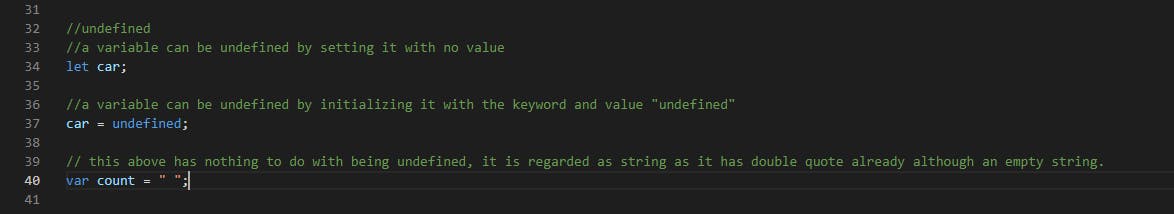
UNDEFINED
In Javascript a variable without any value is regarded as undefined, the value is undefined so is the datatype also. It happens default when a variable is declared but not initialized.

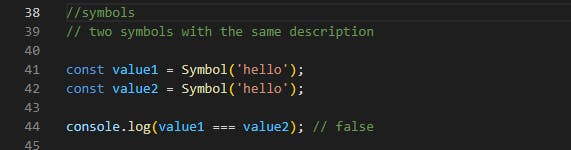
SYMBOL
According the MDN docs Symbol is a built-in object whose constructor returns a symbol primitive also called a Symbol value or just a Symbol that’s guaranteed to be unique.
They are immutable (i.e they cannot be changed) and are unique. They are called or initialized using the symbol() keyword. To add to that whenever you come across two symbols containing same values, they cannot equal each other (meaning they’re different) although they contain same value. We’ll discuss about symbol intricately in a different article build.

Non-primitive datatype
In this we have three main datatypes namely;
Object
Array
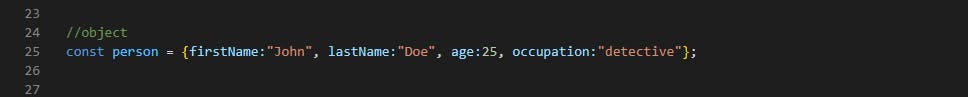
OBJECT
The object datatype is a non-primitive datatype that allows one to store collections of data. it contains properties defined as key-value pairs. Syntactically in it’s declaration the properties are written inside curly braces and are separated by commas. To add to it, an object can be nested inside another object.

ARRAY
Although different from an object can be counted as a type of object used for storing multiple values in a single variable. Each value has a numerical position known as it’s index which in most languages starts from the number “0” instead of “1”, can be used to manipulate values in arrays through array methods.

SUMMARY
This is just an article which is the first part of the first chapter of my journey into Javascript. In the next part I’ll be talking about operators, automatic type conversions and a few other sub-topics related, all in the simplest way possible. Just to clear the air this article was built on the foundation of the book "eloquent javascript", a few other sources and basically my understanding of these concepts and topics.